Bien avant Internet, du temps où les diskettes étaient molles et que les écrans étaient le plus souvent monochrome, je programmais déjà. Petit retour sur la version "BASIC" de Bilou en image, stimulé par le fait que j'ai utilisé la "distribution" de Bilou pour QEMU comme .torrent de test dans les TPs de mes étudiants (pas de téléchargement proposé, parce que je me suis rendu compte que certains paramètres y étaient encore incorrects :P)
 Tout d'abord, construire le niveau lui-même. A grand coup de "Data" qui sont lues séquentiellement à partir d'un autre point du programme. Une sorte "d'Embedded File System" avec ses avantages et ses inconvénients, l'inconvénient majeur étant sans doute l'impossibilité de construire son niveau autrement qu'au clavier.
Tout d'abord, construire le niveau lui-même. A grand coup de "Data" qui sont lues séquentiellement à partir d'un autre point du programme. Une sorte "d'Embedded File System" avec ses avantages et ses inconvénients, l'inconvénient majeur étant sans doute l'impossibilité de construire son niveau autrement qu'au clavier.
Vous reconnaissez la scène dont la capture d'écran est sur ce blog depuis des mois ?
 Venait ensuite la 'routine de gestion de l'écran', quelque-part au coeur d'une énorme boucle du genre:
Venait ensuite la 'routine de gestion de l'écran', quelque-part au coeur d'une énorme boucle du genre:
- lire les DATA et les afficher
- select CASE ecran
- ajuster la position de Bilou et boucler
Cette "routine" va dessiner tout ce qui n'est pas décor (ennemis, bonus, dégradés, etc) avant de traiter en boucle le comportement de ces objets avec des sous-routines (ouf. Il y en a quand-même) genre "move" pour Bilou, "pomme" pour tester si bilou touche une pomme, "gold" pour tester s'il touche une pièce d'or, etc. Vous avez vu cet horrible hack ? répéter n fois ce qui ne dépend que de Bilou avant de passer au test de timer histoire que Bilou puisse effectivement se déplacer plus vite que le petit ver. On a échappé au 'FOR I = 1 TO 1000 : NEXT', ceci dit.
Des choses aussi élémentaires que "suis-je mort" ou "faut-il passer à l'écran suivant" devaient être répétées pour chaque écran. Wéééééé. :P
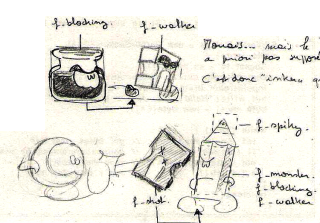
 Allez, un autre petit écran. Je me suis demandé en reparcourant le code "mais enfin, pourquoi diable ce "if ... then mort". Bin parce que sinon, Bilou pouvait se promener allègrement dans les pics dessinés un peu plus haut. J'aurais pu trouver autre-chose... une couleur mortelle, par exemple.
Allez, un autre petit écran. Je me suis demandé en reparcourant le code "mais enfin, pourquoi diable ce "if ... then mort". Bin parce que sinon, Bilou pouvait se promener allègrement dans les pics dessinés un peu plus haut. J'aurais pu trouver autre-chose... une couleur mortelle, par exemple.Au passage, il n'y avait plus de sprites dans le QuickBasic (pas plus qu'en EP-BASIC). Tout fonctionnait par copier-coller entre l'écran et des variables tableau (ce que les amigaistes appelaient sans doute le "blitting", mais qui en l'occurence était du PUT et GET. Concept farfelu, ces "copies" pouvaient faire appel à un opérateur booléen pour combiner les pixels existant et ceux du buffer. Je suis parti de jeux monochrome où j'effaçais le personnage du fond noir en le "XOR"ant avec lui-même pour finir par utiliser un système de masque en deux passes (AND/OR). En l'occurence, dans ce jeu-ci, j'avais droit à 15 couleurs de fond (respectant le pattern xxxx1111) et 15 couleurs de sprites (0000yyyy) de sorte qu'un "AND" bit-à-bit entre un sprite et le fond affichait le sprite, et une couleur automatiquement transparente (255). De tous mes hacks, je crois que ça reste le plus tordu. Toute tentative de programmer sa propre routine d'affichage en BASIC étant évidemment inimaginable, car d'une lenteur affligeante.
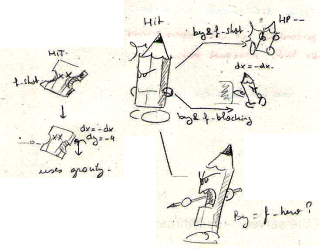
 Figurez-vous que même les tests étaient lents. Je veux dire les "if-then-else" Du coup, j'essayais dans mes routines de comportement (appelées plusieurs dizaines de fois par seconde quand tout allait bien) d'en utiliser le moins possible. En témoigne ce genre d'expression optimisée -- surréaliste aujourd'hui -- qui utilisait le signe de la différence de position pour ajuster la vitesse du "Bubble Bat". Il m'en reste encore des séquelles aujourd'hui (cf. Coding Funky Funghi).
Figurez-vous que même les tests étaient lents. Je veux dire les "if-then-else" Du coup, j'essayais dans mes routines de comportement (appelées plusieurs dizaines de fois par seconde quand tout allait bien) d'en utiliser le moins possible. En témoigne ce genre d'expression optimisée -- surréaliste aujourd'hui -- qui utilisait le signe de la différence de position pour ajuster la vitesse du "Bubble Bat". Il m'en reste encore des séquelles aujourd'hui (cf. Coding Funky Funghi).



 Layton revisité par Spartine
Layton revisité par Spartine













 Vote for your favourite post
Vote for your favourite post

