Technically speaking, one key thing to fix to get it working with my setup is to ensure that the palette writes happen in a Vertical blank handler, and the other is that we bring the video memory holding the colors as freely-accessible video memory ( aka LCD for the Nintendo DS) while updating it, and then return it as extended palette bank.
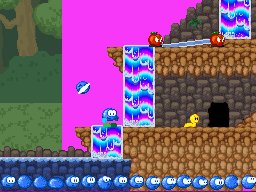
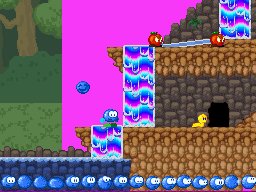
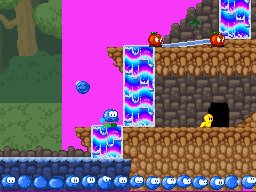
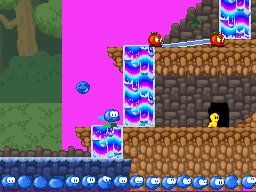
 So with all that coded, I could replace the lengthy 16-frames animation of the waterfall with just one static frame. And I have a comfortable homework to create as many tiles of flowing-wafer-slopes as I could need. I used a sort of "rainbow raster" to be able to draw those animations properly, which makes them look a bit strange in the level editor and in runMe, but I should be able to fix that by having the raster be on a secondary palette shot and a "static preview" on the main (and animated) slot.
So with all that coded, I could replace the lengthy 16-frames animation of the waterfall with just one static frame. And I have a comfortable homework to create as many tiles of flowing-wafer-slopes as I could need. I used a sort of "rainbow raster" to be able to draw those animations properly, which makes them look a bit strange in the level editor and in runMe, but I should be able to fix that by having the raster be on a secondary palette shot and a "static preview" on the main (and animated) slot.Yeah, that's the major drawback: I don't see how to get it customizable from the level scripts by now, so I prefer keep it as some custom code running in Dreams.nds and leave runMe alone for now.
Là, je m'attaque à un morceau iconique du développement 16-bit: l'animation des palettes. Un truc que je connais depuis le BASIC mais que je n'ai encore jamais eu l'occasion de pratiquer sur DS (c'est dire si les petites animations sont à la traîne dans mes jeux DS :-P. Le principe ? les graphismes en mémoire vidéo ne contiennent pas directement des couleurs, mais des références à ces couleurs. Les pieds de Bilou seront faits avec la couleur n° 24 alors que sa main aura la couleur n° 79 et le blanc de ses yeux la couleur n°3, etc. Une partie de la mémoire vidéo est dédiée à retenir la correspondance entre ces numéros et les couleurs RGB à utiliser: c'est ce qu'on appelle la palette. Du coup, si vous changez une de ces valeurs, vous avez la possibilité de modifier simultanément une grande quantité de pixels à l'écran.
Mais pour que le chip graphique puisse pomper les valeurs de la palette assez vite pour tenir le rythme de l'écran, on doit régulièrement caser la palette dans une mémoire dédiée, avec un protocole d'accès un peu plus compliqué que BG_PALETTE[index] = rgbValue; C'était le cas avec le VGA, c'était le cas avec la SNES, c'est toujours le cas avec la Nintendo DS (plus simple à coder, mais pas forcément à expliquer).
Bref, ça marche, mais vu que ça ne peut se produire que pendant le 'temps mort' entre deux rafraîchissements d'écran, et vu qu'il y a cette histoire de va-et-vient entre la configuration où on sait écrire dans la palette (mode LCD) et celle où on sait l'utiliser pour afficher les couleurs (mode EXTENDED_PALETTE), je vais juste garder ça comme un 'petit extra' de Dreams.nds et vous aurez le fond des cascades statiques quand je ferai une démo IRL avec runMe. Vendu ?
edit: pour que ça tourne rond, j'avais eu besoin de me faire une petite map de où-est-quelle-couleur dans le code de la démo. Je vais reprendre ça ici aussi, parce que je me repose la même question deux ans plus tard et que twitter, hein ... on verra bien où il en est dans 2 ans.

No comments:
Post a Comment